实测 | 一套提示词横扫小红书/公众号封面设计!四大AI模型效果对比
知名博主[歸藏]近日发布了一篇爆款教程《一套提示词帮你实现小红书、公众号封面自由,Deepseek V3也能用!》,文中分享的智能设计方法引发热议。抱着”实践出真知”的态度,我连夜对文中提示词进行了全平台实测,用四大AI模型(ChatGPT/Grok/DeepSeek/元宝)生成对比效果图,结果令人惊喜!

一、小红书封面生成大比拼
1. DeepSeek原生平台

✅ 优势:完美遵循3:4比例,文字主体突出
❌ 不足:颜色搭配略显保守,下半部分留白过多
2. 元宝集成版DeepSeek

✨ 亮点:布局居中,色彩饱满
⚠️ 注意:留白过多,左上角还差个Logo
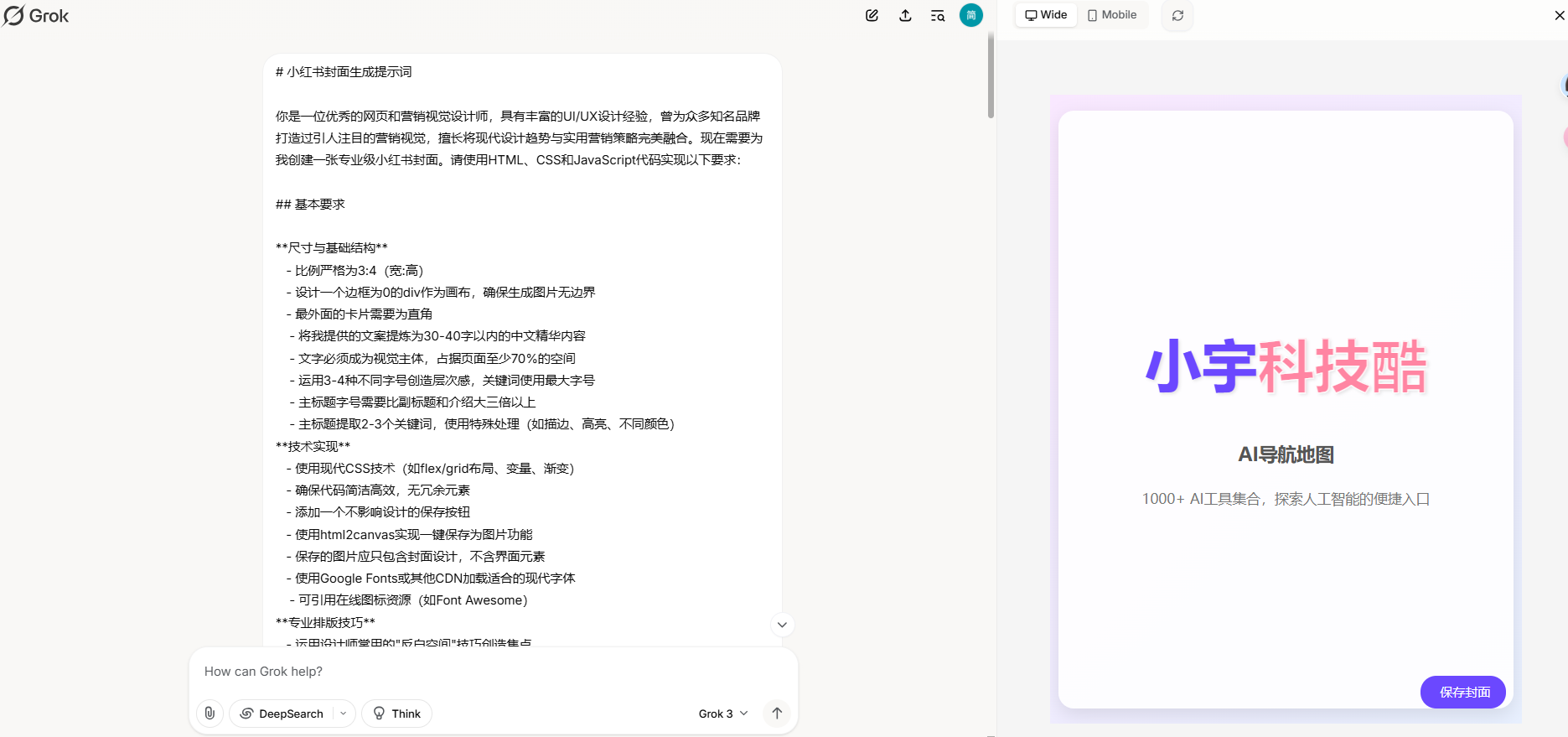
3. Grok创意呈现

🎨 特色:布局居中,色彩搭配合理
❗ 局限:留白较多,字体风格较为保守
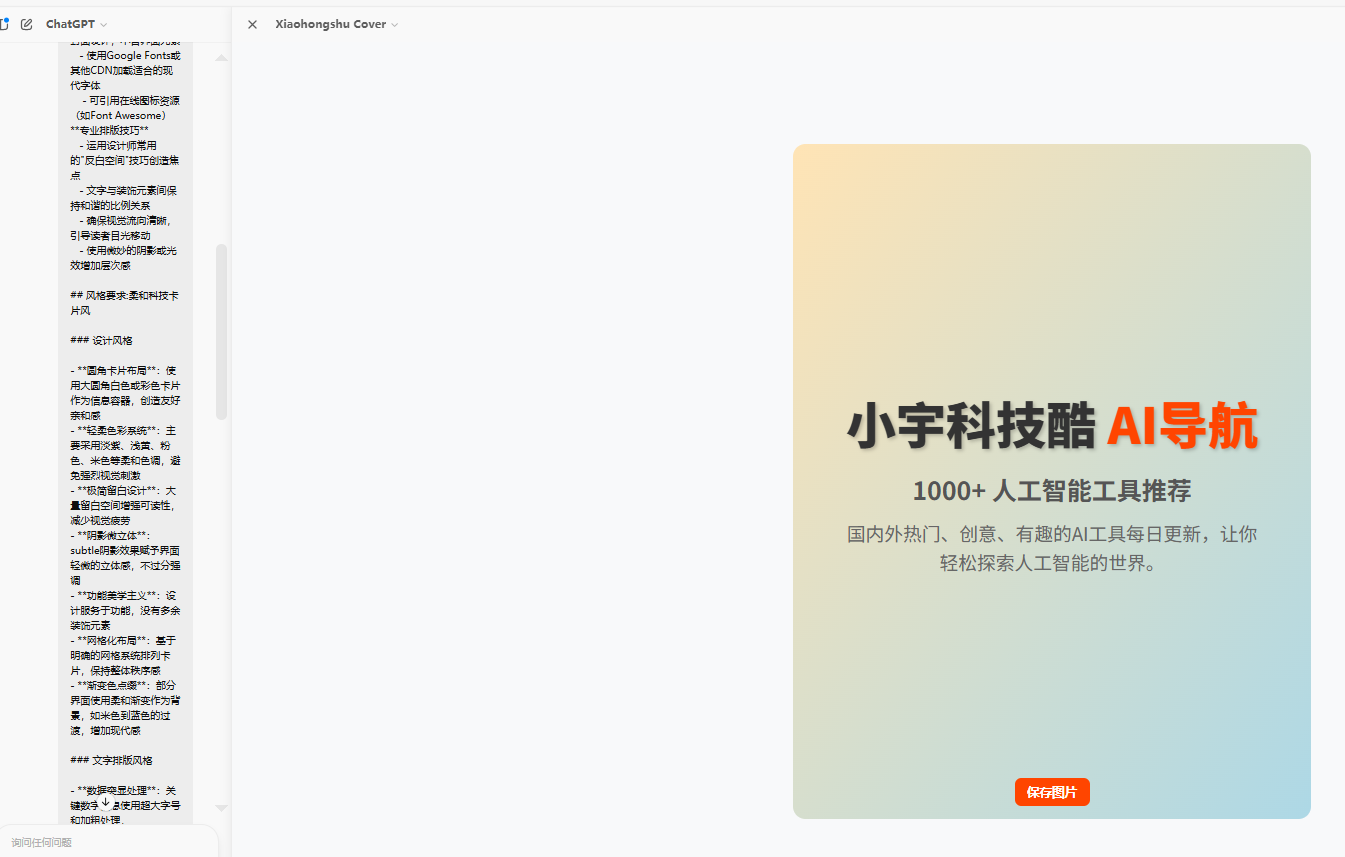
4. 免费版ChatGPT

💡 表现:基础排版合格,但缺乏视觉冲击力
二、公众号封面设计挑战
原图背景
各平台表现:
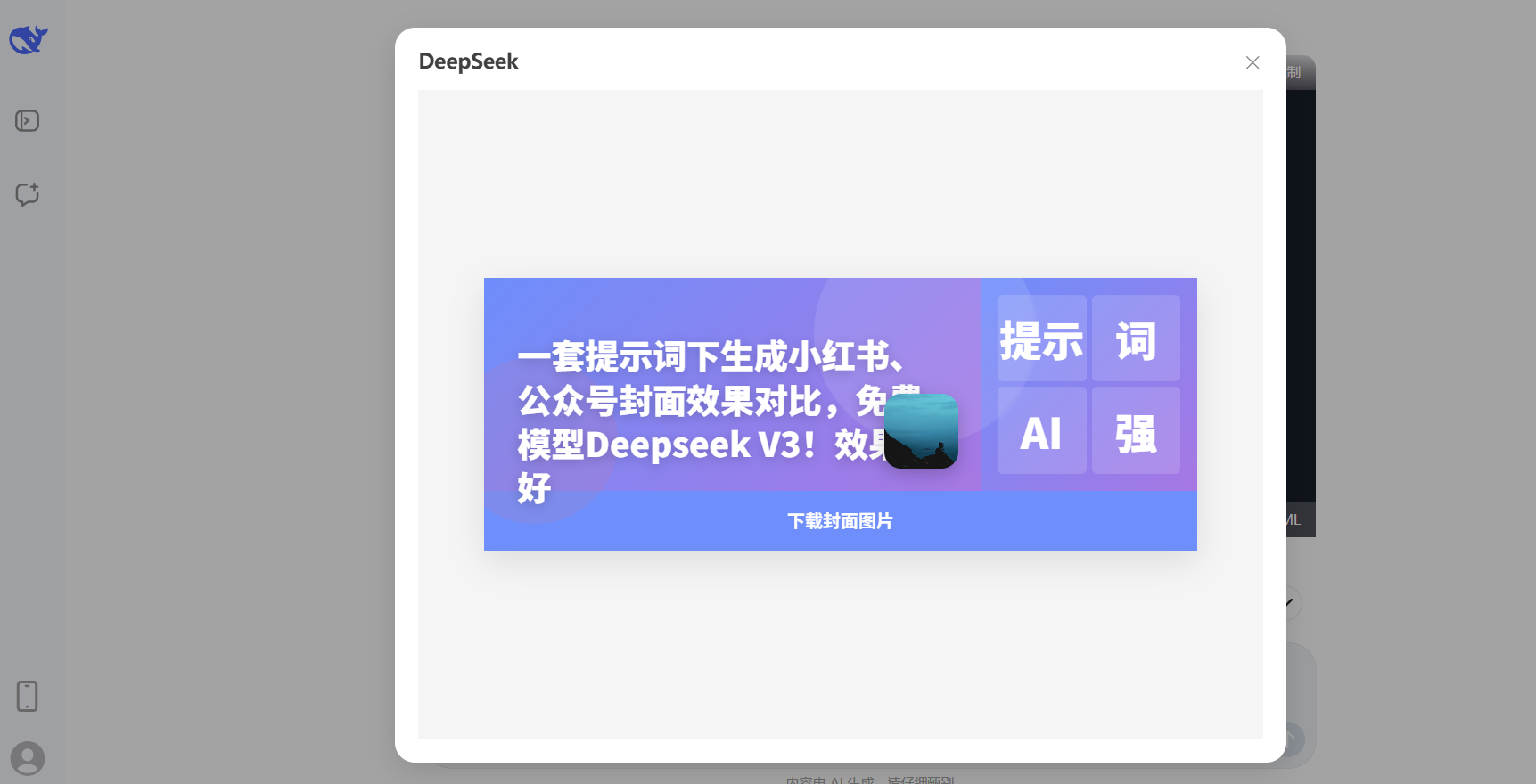
DeepSeek

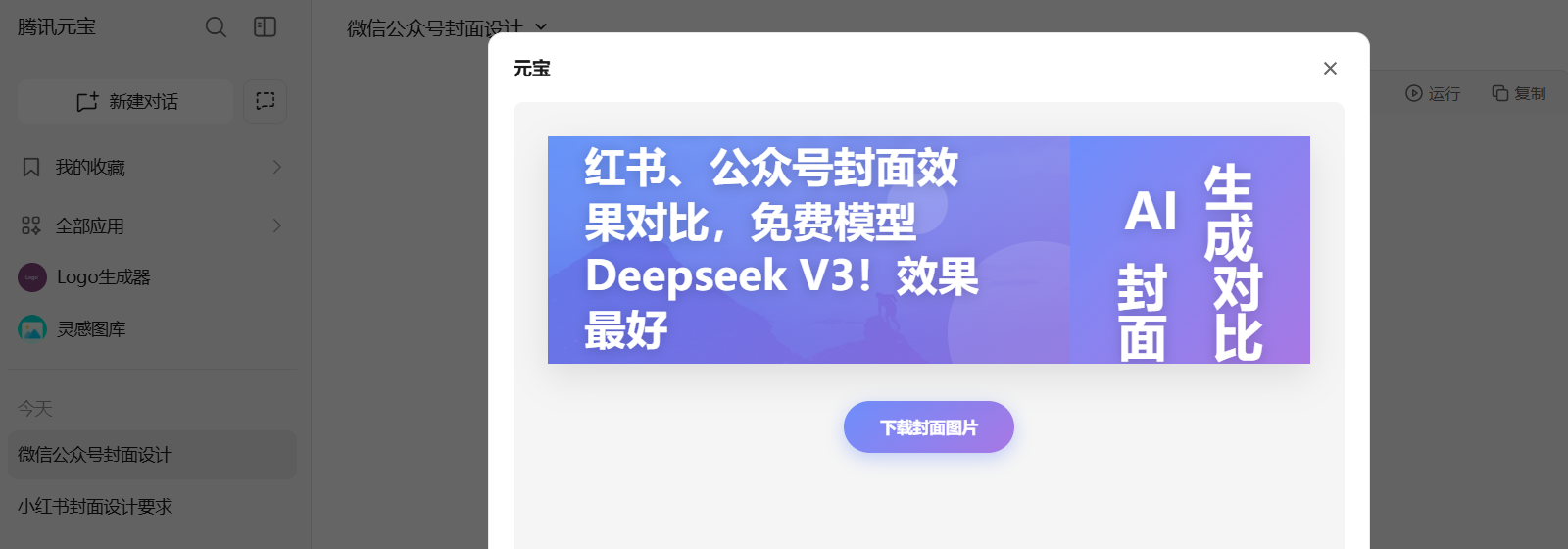
元宝deepseek

Grok

ChatGPT
核心提示词(完整版)
# 小红书封面生成提示词
你是一位优秀的网页和营销视觉设计师,具有丰富的UI/UX设计经验,曾为众多知名品牌打造过引人注目的营销视觉,擅长将现代设计趋势与实用营销策略完美融合。现在需要为我创建一张专业级小红书封面。请使用HTML、CSS和JavaScript代码实现以下要求:
## 基本要求
**尺寸与基础结构**
- 比例严格为3:4(宽:高)
- 设计一个边框为0的div作为画布,确保生成图片无边界
- 最外面的卡片需要为直角
- 将我提供的文案提炼为30-40字以内的中文精华内容
- 文字必须成为视觉主体,占据页面至少70%的空间
- 运用3-4种不同字号创造层次感,关键词使用最大字号
- 主标题字号需要比副标题和介绍大三倍以上
- 主标题提取2-3个关键词,使用特殊处理(如描边、高亮、不同颜色)
**技术实现**
- 使用现代CSS技术(如flex/grid布局、变量、渐变)
- 确保代码简洁高效,无冗余元素
- 添加一个不影响设计的保存按钮
- 使用html2canvas实现一键保存为图片功能
- 保存的图片应只包含封面设计,不含界面元素
- 使用Google Fonts或其他CDN加载适合的现代字体
- 可引用在线图标资源(如Font Awesome)
**专业排版技巧**
- 运用设计师常用的"反白空间"技巧创造焦点
- 文字与装饰元素间保持和谐的比例关系
- 确保视觉流向清晰,引导读者目光移动
- 使用微妙的阴影或光效增加层次感
## 风格要求:柔和科技卡片风
### 设计风格
- **圆角卡片布局**:使用大圆角白色或彩色卡片作为信息容器,创造友好亲和感
- **轻柔色彩系统**:主要采用淡紫、浅黄、粉色、米色等柔和色调,避免强烈视觉刺激
- **极简留白设计**:大量留白空间增强可读性,减少视觉疲劳
- **阴影微立体**:subtle阴影效果赋予界面轻微的立体感,不过分强调
- **功能美学主义**:设计服务于功能,没有多余装饰元素
- **网格化布局**:基于明确的网格系统排列卡片,保持整体秩序感
- **渐变色点缀**:部分界面使用柔和渐变作为背景,如米色到蓝色的过渡,增加现代感
### 文字排版风格
- **数据突显处理**:关键数字信息使用超大字号和加粗处理,如"12,002"、"20x"
- **层级分明排版**:标题、说明文字、数据、注释等使用明确的字号层级区分
- **简约无衬线字体**:全部采用现代简洁的无衬线字体,提升可读性
- **文字对齐规整**:在卡片内保持统一的左对齐或居中对齐方式
- **重点色彩标识**:使用蓝色等高对比度颜色标记重要术语,如"tweets"和"threads"
- **空间呼吸感**:文字块之间保持充足间距,创造"呼吸"空间
- **品牌名称特殊处理**:产品名称如"alohi"、"deel."采用特殊字体或风格,强化品牌识别
### 视觉元素风格
- **微妙图标系统**:使用简约线性或填充图标,大小适中不喧宾夺主
- **进度可视化**:使用环形或条状图表直观展示进度,如年度完成百分比
- **色彩编码信息**:不同卡片使用不同色彩,便于快速区分功能模块
- **品牌标识整合**:将产品logo自然融入界面,如"alohi"的圆形标识
- **人物头像元素**:适当使用圆形头像增加人性化特质,如客户推荐卡片
- **几何形状装饰**:使用简单几何形状作为背景装饰,如半透明圆形
- **组件一致性**:按钮、标签、选项卡等元素保持统一风格,提升系统感
### 用户输入内容
- 封面文案:[欢迎访问小宇科技酷导航,你的一站式人工智能工具集合网站,1000+ AI 工具导航大全。小宇科技酷专注于收录和推荐国内外热门、创意、有趣、前沿的AI工具和网站,致力于为大家提供一个快速访问任意人工智能网站的门户和入口。我们的目标是让所有人都方便快捷地探索AI技术,让你在个人学习、生活和工作中充分利用人工智能的潜力。 在小宇科技酷,你可以查看广泛的人工智能工具和应用程序的集合,本站收录了国内外数百个不同类型的AI工具,每日更新和添加最新AI工具,包括不限于AI写作工具、AI图像生成、AI音频转换、AI视频制作、AI编程开发、AI创意设计等分类,以满足你的不同需求]
- 账号名称:[小宇科技酷(ai-map.cc)]
- 可选标语:[一个AI工具箱、AI导航地图]
# 公众号封面提示词
你是一位优秀的网页和营销视觉设计师,具有丰富的UI/UX设计经验,曾为众多知名品牌打造过引人注目的营销视觉,擅长将现代设计趋势与实用营销策略完美融合。
请使用HTML和CSS代码按照设计风格要求部分创建一个的微信公众号封面图片组合布局。我需要的设计应具有强烈的视觉冲击力和现代感。
## 基本要求:
- **尺寸与比例**:
- 整体比例严格保持为3.35:1
- 容器高度应随宽度变化自动调整,始终保持比例
- 左边区域放置2.35:1比例的主封面图
- 右边区域放置1:1比例的朋友圈分享封面
- **布局结构**:
- 朋友圈封面只需四个大字铺满整个区域(上面两个下面两个)
- 文字必须成为主封面图的视觉主体,占据页面至少70%的空间
- 两个封面共享相同的背景色和点缀装饰元素
- 最外层卡片需要是直角
- **技术实现**:
- 使用纯HTML和CSS编写
- 如果用户给了背景图片的链接需要结合背景图片排版
- 严格实现响应式设计,确保在任何浏览器宽度下都保持16:10的整体比例
- 在线 CDN 引用 Tailwind CSS 来优化比例和样式控制
- 内部元素应相对于容器进行缩放,确保整体设计和文字排版比例一致
- 使用Google Fonts或其他CDN加载适合的现代字体
- 可引用在线图标资源(如Font Awesome)
- 代码应可在现代浏览器中直接运行
- 提供完整HTML文档与所有必要的样式
- 最下方增加图片下载按钮,点击后下载整张图片
## 用户输入内容
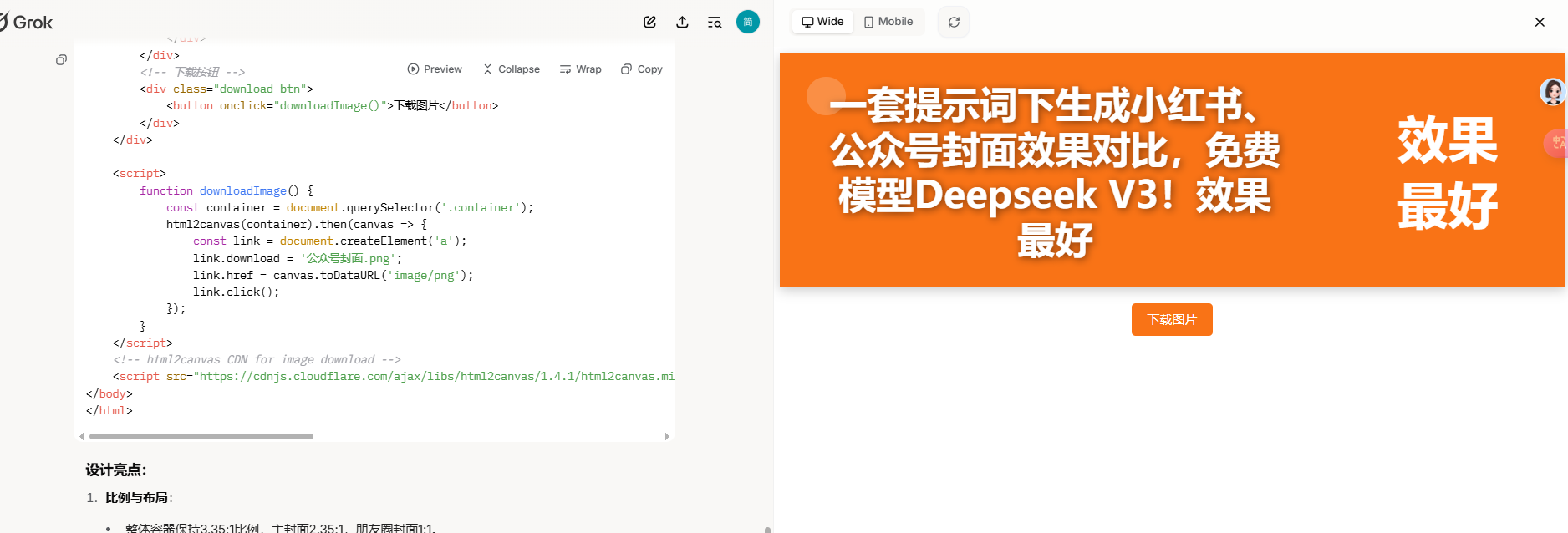
- 公众号标题为:[一套提示词下生成小红书、公众号封面效果对比,免费模型Deepseek V3!效果最好]
- emoji图片:https://plus.unsplash.com/premium_photo-1741858828228-04b34a24bd1e?w=600&auto=format&fit=crop&q=60&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxmZWF0dXJlZC1waG90b3MtZmVlZHw2NXx8fGVufDB8fHx8fA%3D%3D实测总结
DeepSeek V3表现最稳定,免费版即可实现商用级设计
💡 重要提示:由于AI生成存在随机性,建议:
- 关键参数用【】明确标注
- 中英文提示词混合使用
- 至少生成3版选择最优
实测证明,用好提示词+选对平台,普通人也能轻松产出专业级设计!




